Chapter 3
Use case diagrams
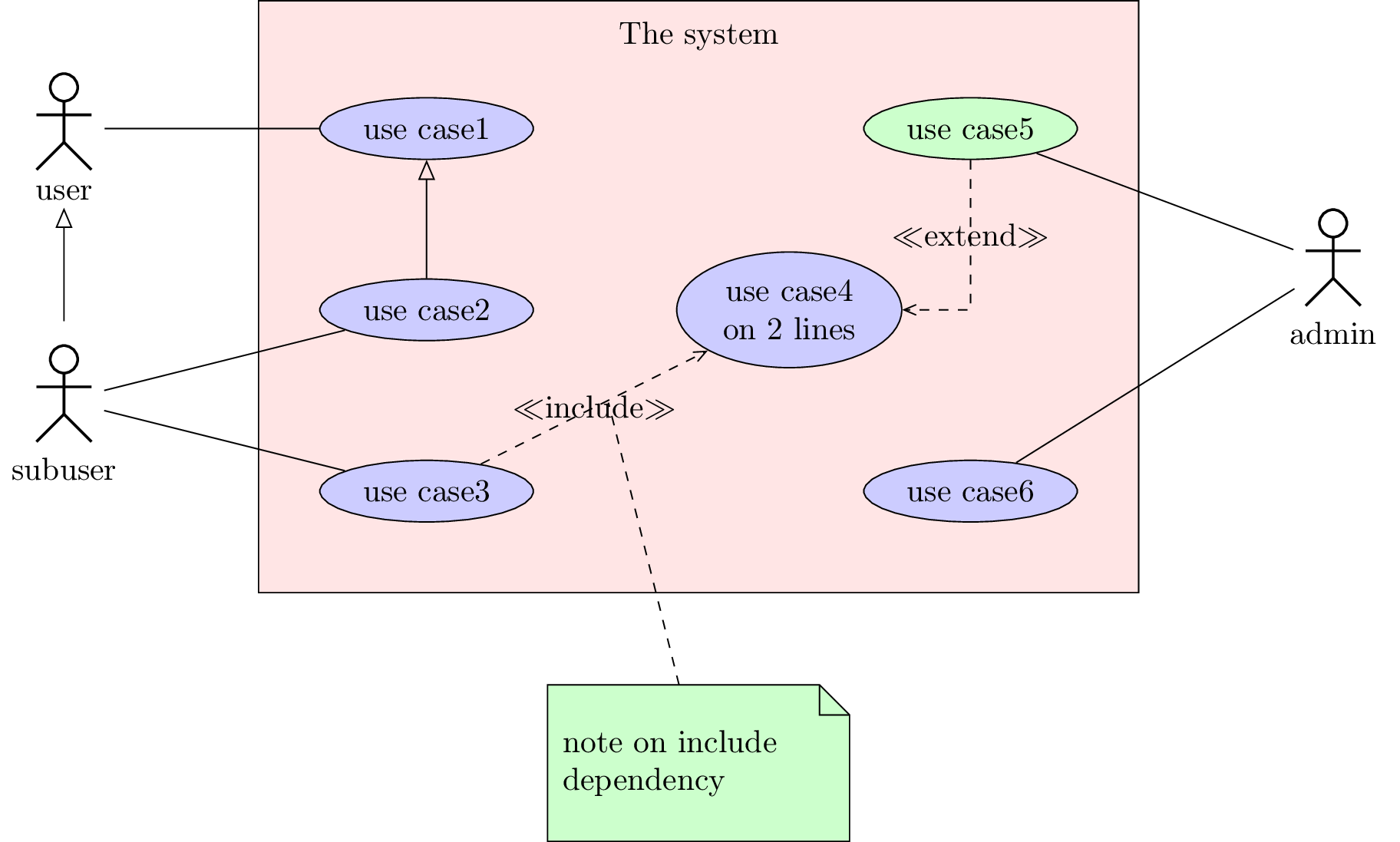
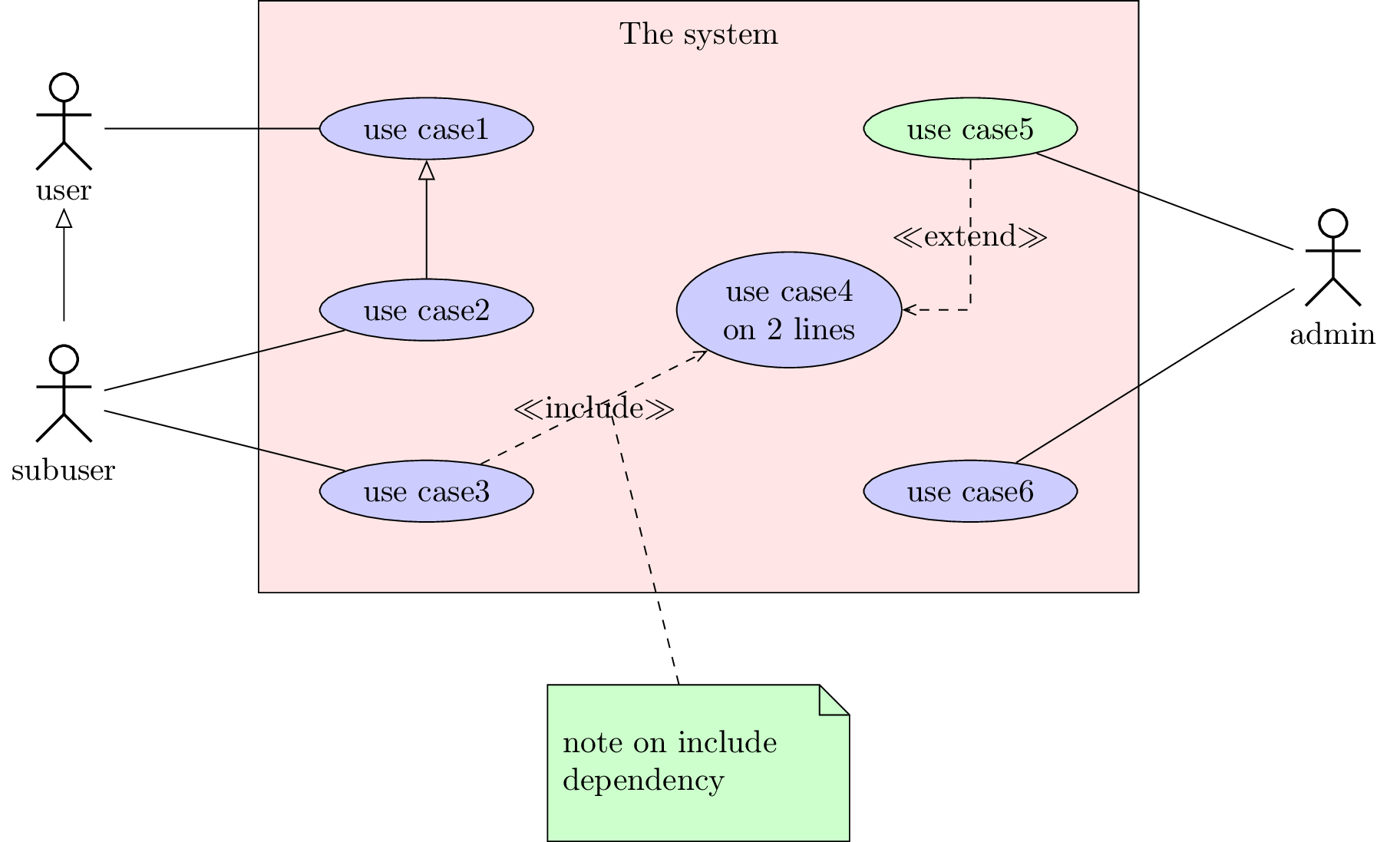
Here is an example of use case diagram you can draw:

We will see how to define the four constitutive elements of such a diagram: the system, the actors, the use cases and the relations.
3.1 To define a system
A system is defined by the

Both options
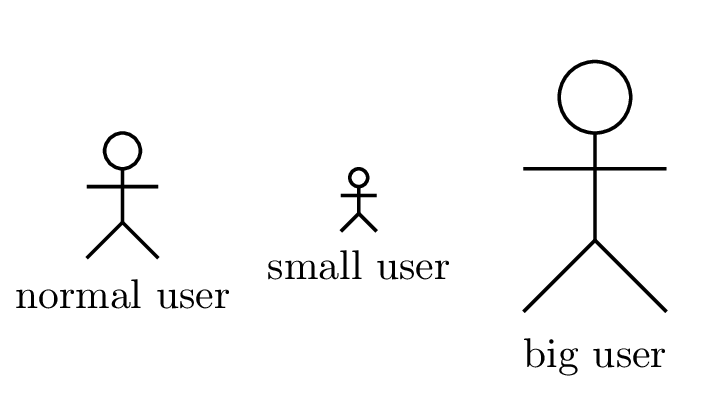
3.2 To define an actor
You can define an actor with the

Both options

The actor symbol size is defined according to the font size (ex unit), whereas the distance between the
symbol and the label is in cm. You can adjust it if you need with the

Every
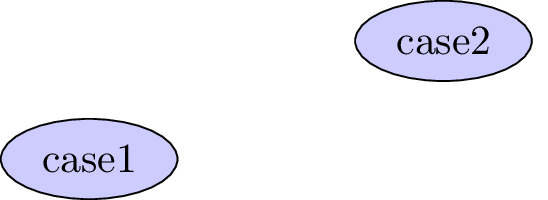
3.3 To define a use case
You can define a use case with the

Both options
Furthermore, you can set the witdh of the use case with the
Every
Now, we can talk about relations between use cases, systems and actors.
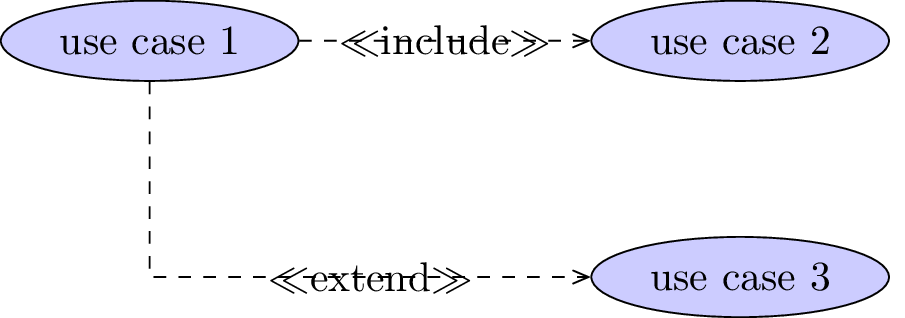
3.4 To define a relation
Relations in a user case diagram are of 4 categories:
- Inheritance relations, between actors or between use cases. You can use the
umlinherit command and its aliases, ie subsection 2.2.1. - Association relations, between an actor and a use cases. You can use the
umlassoc command and its aliases, ie subsection 2.2.1. - Include and extend relations. Graphically, it is a dependency relation, as for class diagrams, with
the stereotype
extend orinclude . You can use aliases of theumlrelation command, namedumlinclude ,umlHVinclude , …,umlextend ,umlHVextend , …, to define such relations.

3.5 Advanced features for positioning
3.5.1 Horizontal and vertical alignment
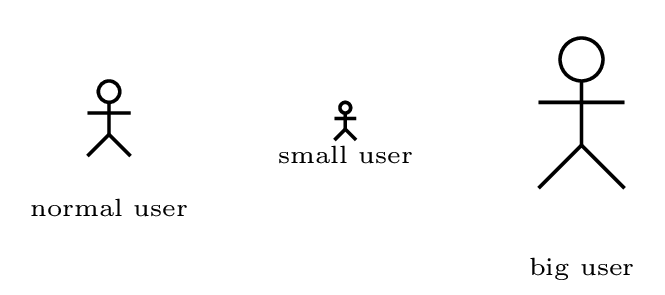
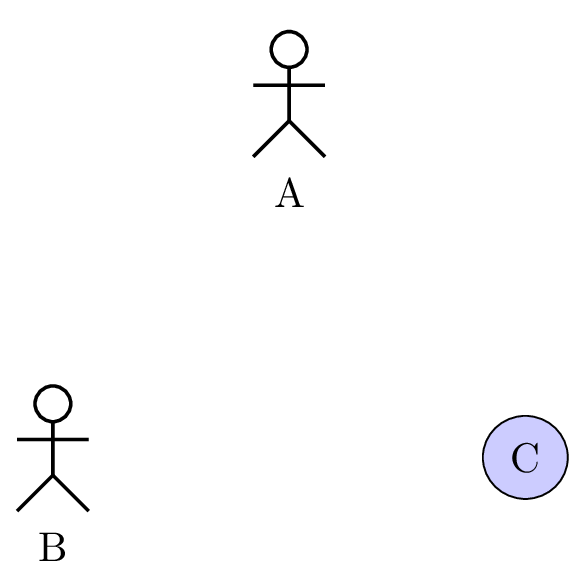
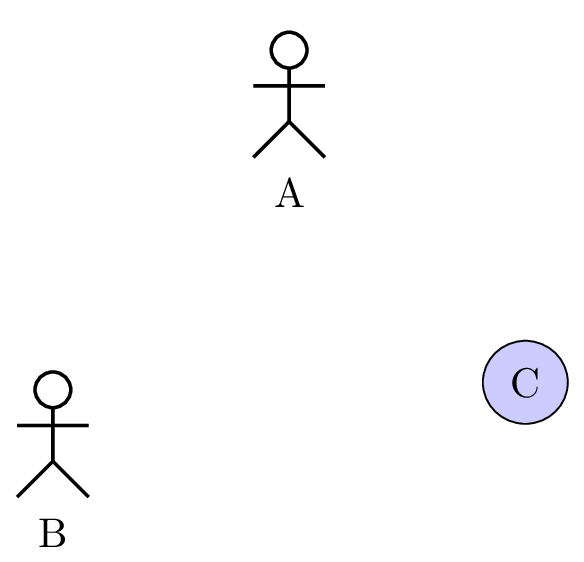
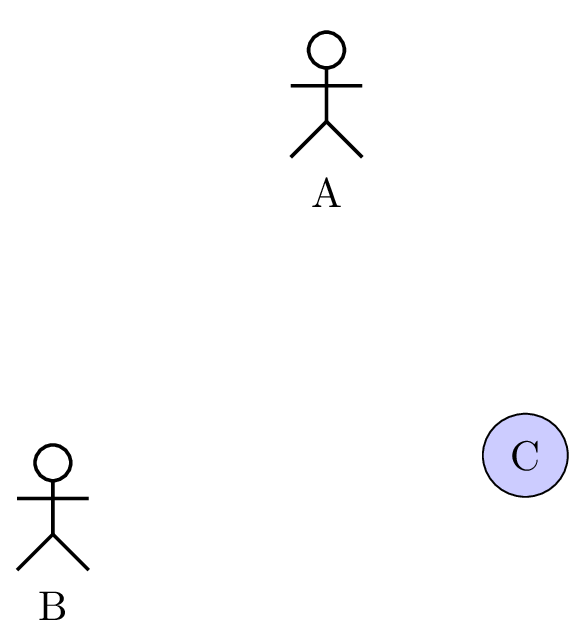
In a use case diagram, cases and actors have different width and height. For a graphical purpose, you may want to align them horizontally or vertically. Let’s take the following example:

The

You can notice there is still mis-alignement. It is because an actor node is elliptical and hidden.
In a similar way, you may use
3.5.2 Relative positioning
Using the x-y coordinate system may be very hard in big diagrams, when you have to change position of
elements in order to fit the diagram to the page. Relative positioning may be useful in this case, namely
advanced syntax of options
Let’s take the previous example, you can define B by its cordinates (-2,-2) or by saying that B is 2cm below and 2cm left of A. You can also define C by saying it is 4cm right of B. Notice that because of the top alignment of B and C, the latter is defined 4cm right of B.north.

3.6 To change preferences
With the
-
text: - allows to set the text color (=black by default),
-
draw: - allows to set the edge colors (=black by default),
-
fill usecase: - allows to set the background color for use cases (=blue!20 by default),
-
fill system: - allows to set the background color for systems (=white by default),
-
font: - allows to set the font style (=
\ small by default). -
actor below: - allows to set the space between actor symbol and text (=0.5cm by default)
You can also use
3.7 Examples
3.7.1 Example from introduction, step by step
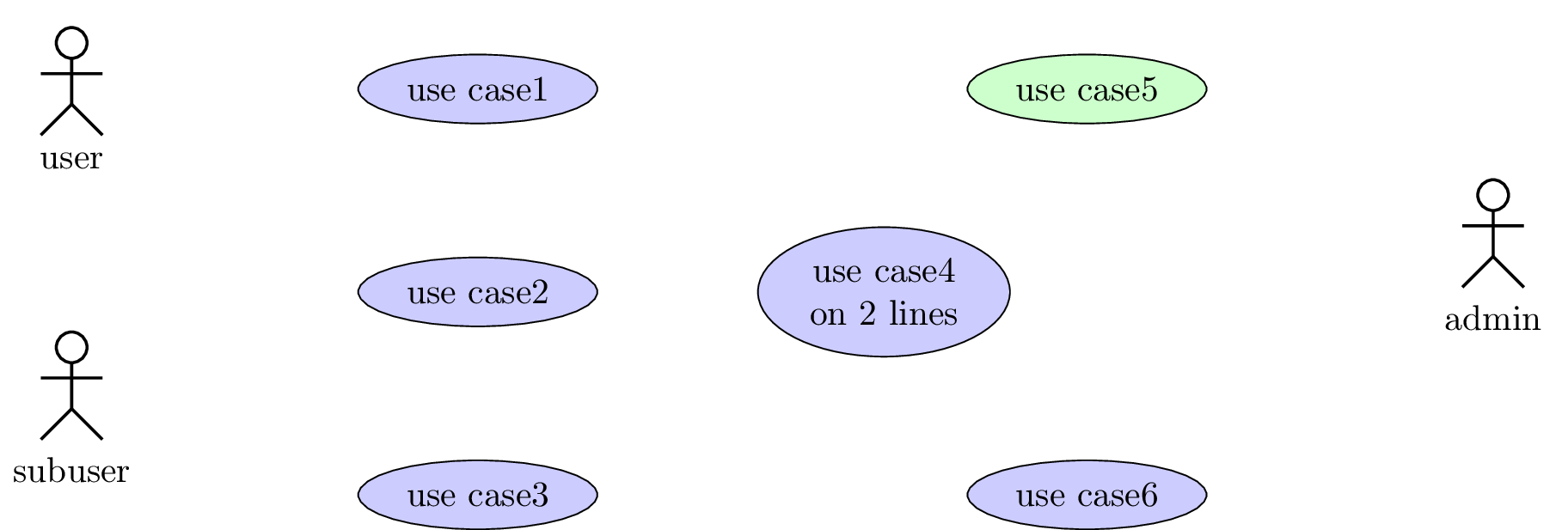
Definition of actors

Definition of use cases
We also show here the use of the

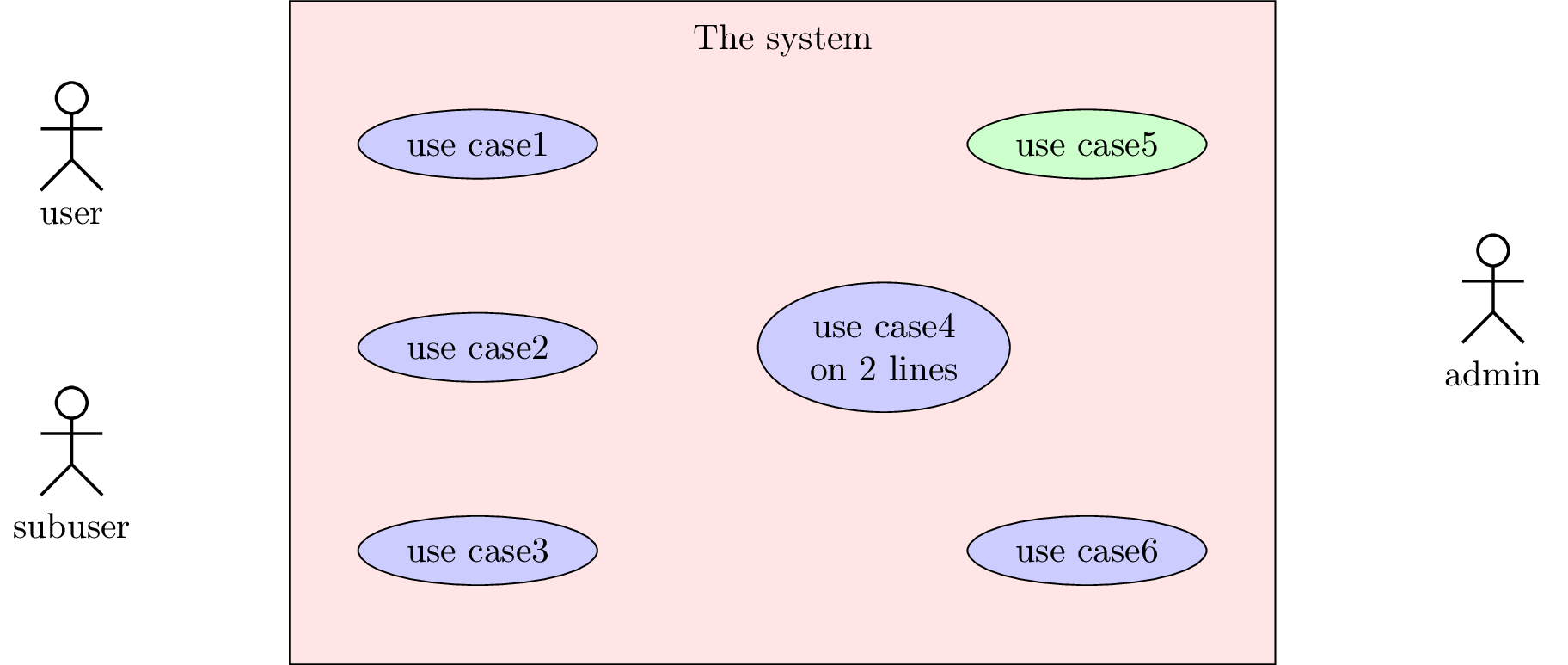
Definition of the system
As the system is a box used as a new coordinate system, we have to change coordinates of use cases.

Definition of relations and of the note
You will notice here the use of the